Γιατί οι σωστές φωτογραφίες έχουν σημασία;
Ο τρόπος με τον οποίο ανεβάζετε μια εικόνα σε έναν ιστότοπο έχει σημασία για διάφορους λόγους, όπως η εμπειρία χρήστη, η απόδοση του ιστότοπου, η βελτιστοποίηση μηχανών αναζήτησης (SEO) και η προσβασιμότητα. Αναλυτικότερα:
Εμπειρία χρήστη
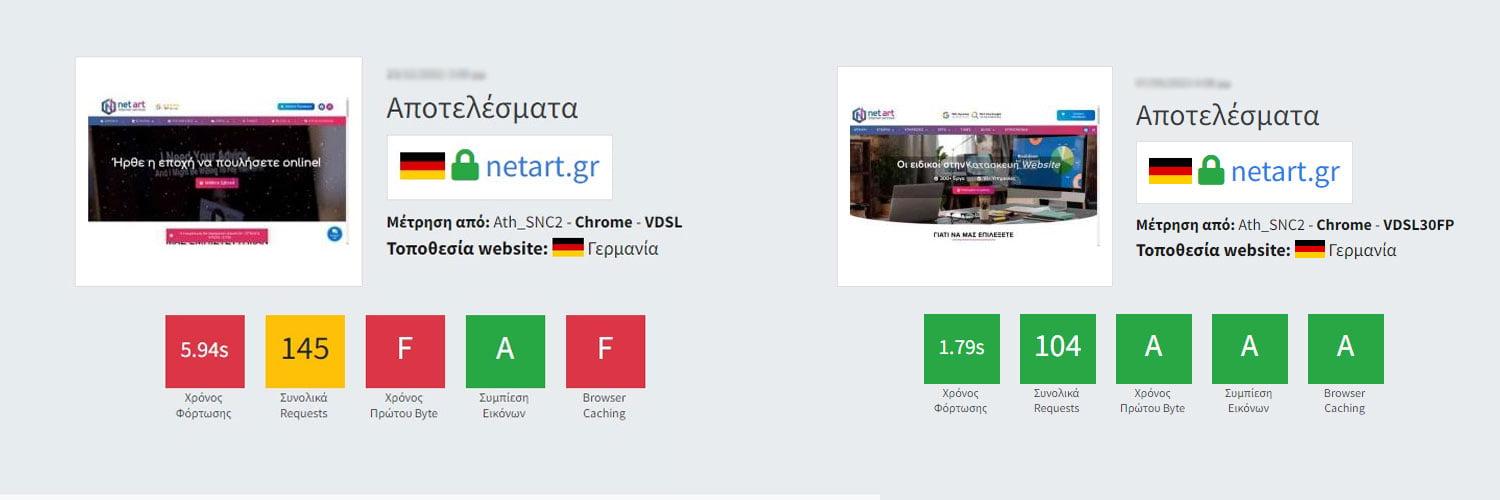
Χρόνος φόρτωσης: Μεγάλες ή μη βελτιστοποιημένες εικόνες μπορούν να επιβραδύνουν σημαντικά την ταχύτητα φόρτωσης του ιστότοπού σας, οδηγώντας σε κακή εμπειρία χρήστη. Οι ιστότοποι με αργή φόρτωση μπορούν να οδηγήσουν σε υψηλότερα ποσοστά εγκατάλειψης και χαμηλότερη αφοσίωση χρηστών.
Βελτιστοποίηση για φορητές συσκευές: Οι εικόνες θα πρέπει να βελτιστοποιούνται για διαφορετικά μεγέθη και αναλύσεις οθόνης για να διασφαλίζεται μια συνεπής και οπτικά ελκυστική εμπειρία τόσο σε επιτραπέζιους όσο και σε κινητές συσκευές.
Απόδοση Ιστοσελίδας
Εύρος ζώνης: Οι μεγάλες εικόνες καταναλώνουν περισσότερο εύρος ζώνης, το οποίο μπορεί να αυξήσει το κόστος φιλοξενίας και να επηρεάσει την απόδοση του ιστότοπου.
Φόρτωση διακομιστή: Η μεταφόρτωση και η προβολή μεγάλων εικόνων μπορεί να επιβαρύνει τον server σας, οδηγώντας δυνητικά σε πιο αργούς χρόνους απόκρισης ή σφάλματα διακομιστή όταν υπάρχει μεγαλύτερη κυκλοφορία.

Βελτιστοποίηση μηχανών αναζήτησης (SEO)
Κατάταξη σελίδας: Οι σελίδες με αργή φόρτωση λόγω μεγάλων εικόνων μπορεί να επηρεάσουν αρνητικά την κατάταξη του ιστότοπού σας στις μηχανές αναζήτησης.
SEO εικόνας: Η σωστή ονομασία και η προσθήκη εναλλακτικού κειμένου στις εικόνες σας μπορεί να βελτιώσει την ορατότητα του ιστότοπού σας στα αποτελέσματα αναζήτησης εικόνων.
Προσβασιμότητα
Alt Text: Το εναλλακτικό κείμενο παρέχει περιγραφές εικόνων για προγράμματα ανάγνωσης οθόνης και χρήστες με προβλήματα όρασης. Η σωστή προσθήκη εναλλακτικού κειμένου διασφαλίζει ότι ο ιστότοπός σας είναι προσβάσιμος σε ένα ευρύτερο κοινό.
Μέγεθος εικόνας: Οι υπερμεγέθεις εικόνες μπορεί να διαταράξουν τη διάταξη και την πλοήγηση του ιστότοπού σας, καθιστώντας δύσκολη την πλοήγηση και την κατανόηση του περιεχομένου σας για τους χρήστες με ειδικές ανάγκες.
Διαχείριση και οργάνωση περιεχομένου
Η σωστή οργάνωση και ονομασία αρχείων εικόνας διευκολύνει τη διαχείριση και τη διατήρηση του περιεχομένου του ιστότοπού σας, ειδικά όσο μεγαλώνει.
Νομικά θέματα και ζητήματα πνευματικών δικαιωμάτων
Βεβαιωθείτε ότι έχετε τα νόμιμα δικαιώματα χρήσης εικόνων στον ιστότοπό σας. Η μη εξουσιοδοτημένη χρήση εικόνων που προστατεύονται από πνευματικά δικαιώματα μπορεί να οδηγήσει σε νομικά ζητήματα.
Πώς να επεξεργαστείτε τις φωτογραφίες σας για το διαδίκτυο
1) Επιλέξτε το σωστές διαστάσεις και μέγεθος.
Ποτέ μην ανεβάζετε φωτογραφίες που τραβήξατε απευθείας από το κινητό ή κάμερα. Στις περισσότερες περιπτώσεις οι φωτογραφίες αυτές έχουν υπερβολικό μέγεθος και η ιστοσελίδα σας θα αργεί.
Ενδεικτικά το μέγεθος των περισσότερων οθονών υπολογιστών είναι 1920×1080 pixel και 1080x1920px (το ίδιο κατακόρυφα) σε κινητά. Μην ανεβάζετε εικόνες μεγαλύτερες από αυτές τις διαστάσεις. Σύμφωνα με μέρος της σελίδας που θα καλύπτει η εικόνα σας υπολογίστε το μέγεθος της εικόνα σας. Ενδεικτικά ένα καλό μέγεθος εικόνας για τα περισσότερα άρθρα είναι 1000x667px. Οι μικρές εικόνες δεν πρέπει να ξεπερνούν τα 100 – 200BK, ενώ οι μεγαλύτερες όπως banners τα 500KB.
2) Επιλέξτε το σωστό τύπο αρχείου (JPG ή PNG);
Στις περισσότερες περιπτώσεις θα πετύχετε την καλύτερη συμπίεση εικόνας (μικρότερο μέγεθος και γρηγορότερη φόρτωση) με τον τύπο jpg. Μπορείτε να επιλέξετε και το επίπεδο συμπίεσης. Μεγαλύτερη συμπίεση σημαίνει μικρότερο μέγεθος αλλά και χαμηλότεη ποιότητα εικόνας. Ιδανικό για φωτογραφίες.
Θετικά: μικρό μέγεθος
Αρνητικά: δεν έχει διαφάνεια, κακό για εικόνες με κείμενο ή γραφικά
Αν η εικόνα σας έχει διαφάνεια ή για γραφικά με λίγα χρώματα επιλέξτε τον τύπο png. Προσθέρει μικρότερη συμπίεση αλλά καλύτερη ποιότητα. Ιδανικό για λογότυπα, εικονίδια και μικρά γραφικά.
Θετικά: καλύτερη ποιότητα, επιτρέπει διαφάνεια
Αρνητικά: μεγαλύτερο μέγεθος
Μία ακόμη δημοφιλής νέα εναλλακτική είναι το webp. Προσφέρει βέλτιστη συμπίεση, μικρό μέγεθος αρχείου καθώς και δυνατότητα για διαφάνεια στις εικόνες. Υποστηρίζεται από τους περισότερους μεγάλους φυλλομετρητές αλλά ενδέχεται να προκύψουν ζητήματα συμβατότητας από παλαιότερα προγράμματα.
3) Επιλέξτε κατάλληλη ονομασία
Μην δίνετε στις εικόνες σας τυχαία ονόματα όπως “Untitled-1”, “IMG_8721” κτλ. Όχι μόνο δεν θα μπορείτε να τις βρείτε στο μέλλον στο αρχείο σας, αλλά αποτρέπεται τις μηχανές αναζήτησης να εντοπίσουν το περιεχόμενό σας.
Χρησιμοποιήστε ένα περιγραφικό όνομα με τις λέξεις χωρισμένες με παύλες.
Παράδειγμα εικόνας για ιστοσελίδα

Όνομα αρχείου: woman-drinking-hot-chocolate-cafe.jpg
Τύπος αρχείου: jpg (60 ποιότητα)
Διαστάσεις: 1000x667px
Μέγεθος αρχείου: 98KB
Εργαλεία επεξεργασίας φωτογραφιών
Για την επεξεργασία φωτογραφιών μπορείτε να χρησιμοποιήσετε διάφορα προγράμματα. Αν και αναμφίβολα το δημοφιλέστερο επαγγελματικό πρόγραμμα είναι το photoshop μπορείτε να βρείτε πολύ καλές δωρεάν εναλλακτικές ακόμη και online.
2 από τα δημοφιλέστερα εργαλεία επεξεργασίας εικόνων online είναι το Photopea και το pixlr.
Δείτε παρακάτω παράδειγμα χρήσης του Photopea:
Πώς να ανεβάσετε τις φωτογραφίες σας στην ιστοσελίδα σας (wordpress)
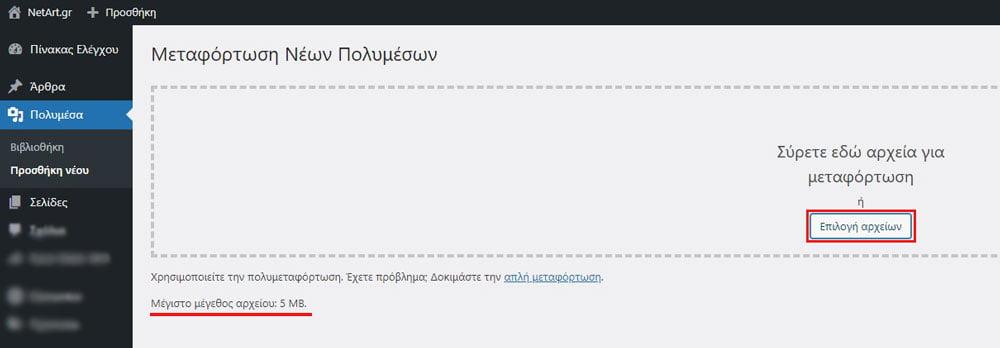
Συνδεθείτε στην ιστοσελίδα σας στο wordpress. Μπορείτε να ανεβάσετε φωτογραφίες από τον Πίνακα ελέγχου > Πολυμέσα. Πατώντας Επιλογή αρχείων μπορείτε να ανεβάσετε εικόνες από τον υπολογιστή σας. Εναλλακτικά μπορείτε να τις σύρετε στο πλαίσιο. Συνήθως η ιστοσελίδες έχουν όριο για το μέγεθος των αρχείων ώστε να σας αποτρέψουν από το ανεβάσετε υπερβολικά μεγάλα αρχεία. Η εικόνα σας πρέπει να ανέβει εντός λίγων δευτερολέπτων. Εάν η μεταφόρτωση αργεί, ελέγξτε το μέγεθος και την σύνδεσή σας.

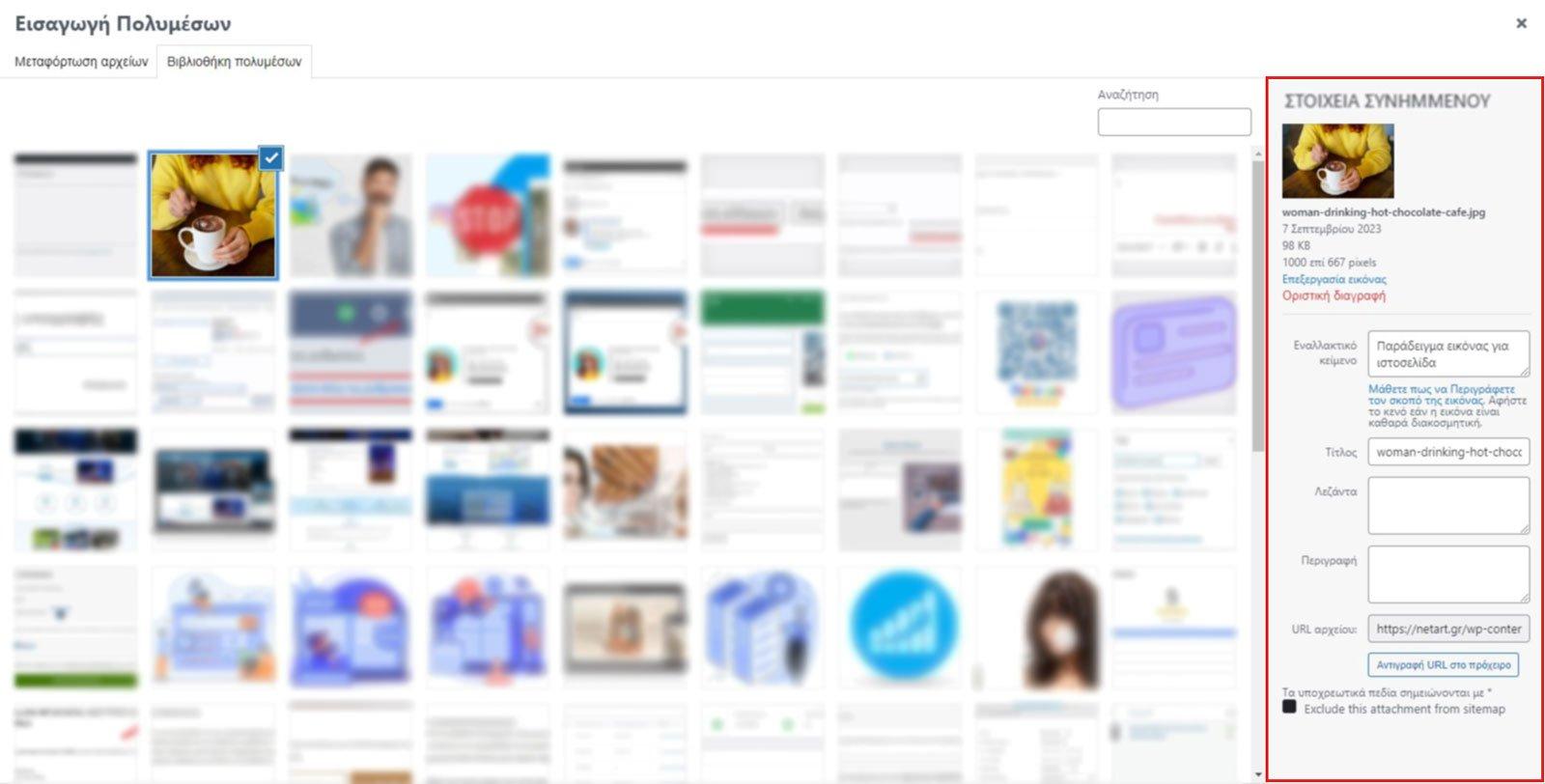
Έπειτα μπορείτε να δείτε τις εικόνες σας στην σελίδα βιβλιοθήκη και να τις προσθέσετε στις σελίδες ή τα άρθρα σας. Ανοίγοντας την εικόνα σας στην Βιβλιοθήκη πολυμέσων μπορείτε να δείτε διάφορες πληροφορίες καθώς και το url (την θέση στην οποία βρίσκεται η εικόνα στην σελίδα σας). Είναι σημαντικό σε αυτό το σημείο να προσθέσετε εναλλακτικό κείμενο και να αλλάξετε τίτλους και λεζάντες αν είναι απαραίτητο.
Το εναλλακτικό κείμενο βοηθάει τις μηχανές αναζήτησης να εντοπίσουν την εικόνα σας και να την συσχετίσουν με λέξεις κλειδιά και έχει επομένως θετική επίδραση για το SEO. Ακόμη το εναλλακτικό κείμενο διαβάζεται από τους αναγνώστες οθόνης για άτομα με προβλήματα όρασης .
Πώς να ανεβάσετε φωτογραφίες προϊόντων σας στο eshop σας
Στην περίπτωση που έχετε eshop ισχύουν και πάλι οι ίδιοι κανόνες αλλά είναι χρήσιμο να γίνουν και κάποιες παρατηρήσεις.
Είτε κάνετε την δική σας φωτογράφιση για eshop, είτε χρησιμοποιήσετε υλικό από κάποιον προμηθευτή φροντίστε οι εικόνες σας να είναι ποιοτικές και ευκρινής. Οι ποιοτικές φωτογραφίες εμπνέουν εμπιστοσύνη για τα προϊόντα σας και αυξάνουν τις πωλήσεις σας.
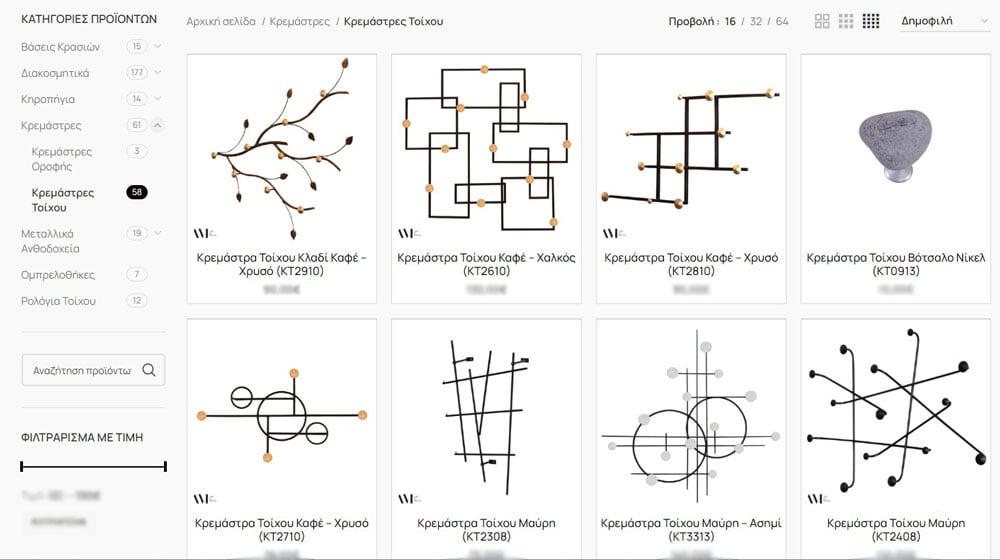
Αν οι εικόνες σας είναι σε διαφορετικές διαστάσεις δεν θα φαίνονται σωστά στους καταλόγους του καταστήματος. Μέρη μπορεί να είναι ασύμμετρα ή να κόβονται. Προσαρμόστε όλες τις φωτογραφίες σας εξαρχής.
Για παράδειγμα για τετράγωνες φωτογραφίες προτείνουμε 1200x1200px και 800x1200px για κατακόρυφες. Δοκιμάστε ποια διάσταση κολακεύει καλύτερα τα προϊόντα σας.
Μπορείτε να χρησιμοποιήσετε έναν καμβά στο Photoshop ώστε να πετύχετε την ίδια διάσταση ή το εργαλείο μαζικής επεξεργασίας εικόνων FastStone Photo Resizer.
Διατηρήστε σταθερό στυλ και φόντο για τις εικόνες των προϊόντων σας. Αυτό βοηθά στη δημιουργία μιας συνεκτικής και επαγγελματικής εμφάνισης σε ολόκληρο τον κατάλογο προϊόντων σας, διευκολύνοντας τους πελάτες να περιηγηθούν και να ψωνίσουν.

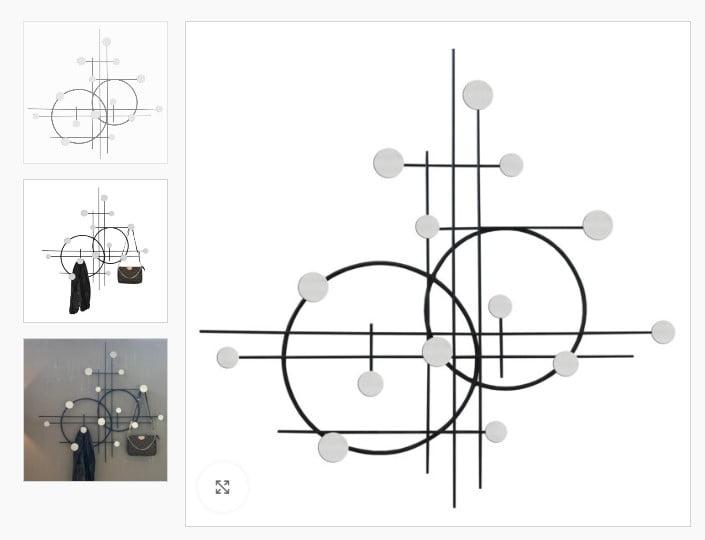
Δείξτε τα προϊόντα σας από διαφορετικές γωνίες για να παρέχετε στους πελάτες μια ολοκληρωμένη άποψη. Συμπεριλάβετε κοντινά πλάνα σημαντικών λεπτομερειών και χαρακτηριστικών, όπως υφή, ραφές ή κουμπιά.

Εάν προσφέρετε προϊόντα σε διάφορα χρώματα, μεγέθη ή στυλ, εμφανίστε εικόνες κάθε παραλλαγής. Επιτρέψτε στους πελάτες να επιλέξουν τη συγκεκριμένη επιλογή που θέλουν να αγοράσουν.

Εφαρμόστε λειτουργίες μεγέθυνσης και μετατόπισης που επιτρέπουν στους πελάτες να δουν πιο προσεκτικά τα προϊόντα σας. Αυτό τους βοηθά να εξετάζουν λεπτομέρειες και να λαμβάνουν τεκμηριωμένες αποφάσεις.